티스토리 링크 버튼 만들기 1편에서는 링크 버튼 디자인과 코드를 생성했다면 오늘은 저번 시간에 만들었던 코드를 티스토리에 적용시켜 보는 것입니다. 간단하면서도 어려운 거 같은 작업이지만 잠시만 따라오다 보면 쉽고 정확하게 만들 수 있으니 겁먹지 마시고, 아래 내용처럼 차근차근 따라오시기 바랍니다. 링크 버튼 만들기 1편에서 버튼 제네레이터를 이용하여 잘 만들어 오셨다면 오늘도 아주 쉽게 착착착 진행될 것이라 생각하니까 2분만 집중해 주시기 바랍니다.
1. 링크 버튼 디자인과 코드 만들기
아래 링크를 타고 링크 버튼 디자인과 코드를 만들어 오세요.(이미 만드셨다면 다음 스텝으로 넘어 가셔도 됩니다.)
위 링크를 통해 링크 버튼 디자인과 코드를 꼭 만들어 오시기 바랍니다.
2. 위에서 만든 링크 버튼 코드 티스토리에 적용하기
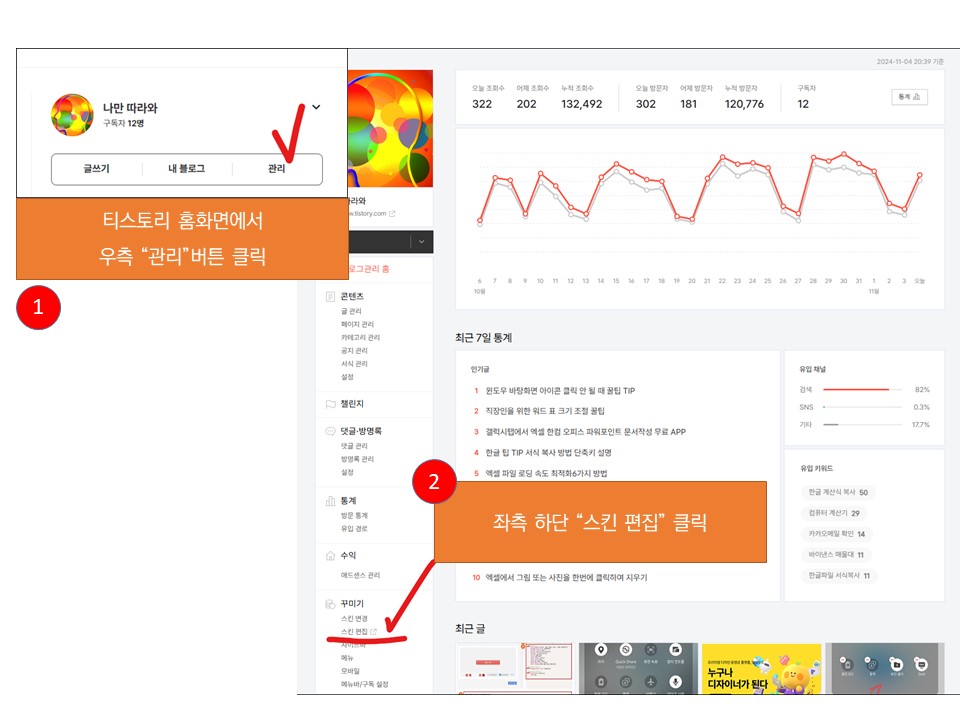
- 티스토리 홈화면에서 우측 "관리"버튼 클릭.
- 좌측 하단 "스킨 편집" 클릭.
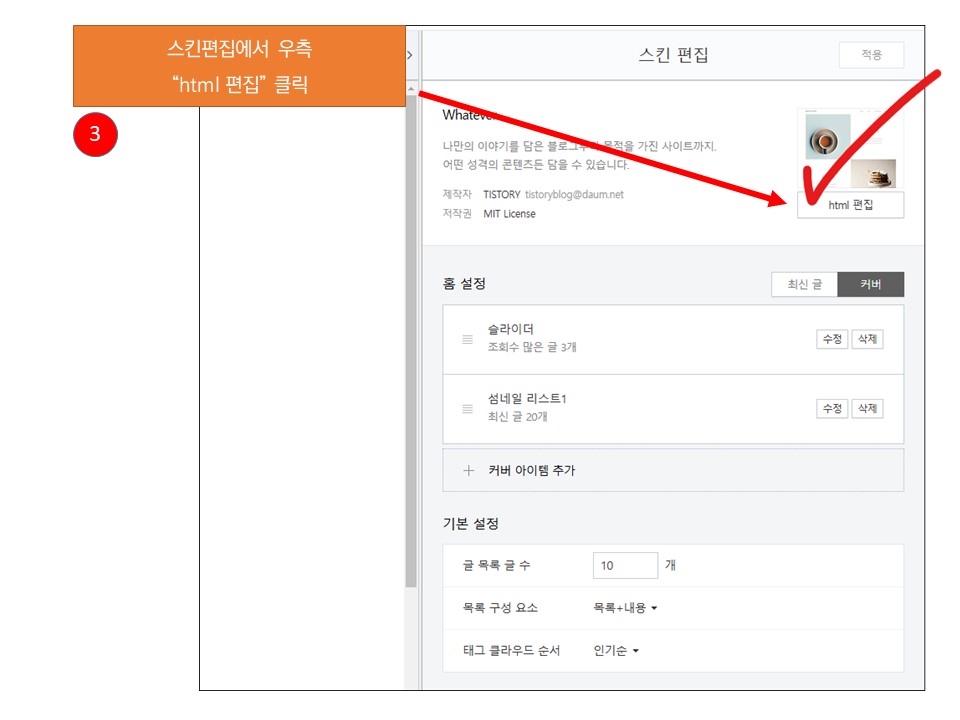
- 스킨편집 우측 "html" 클릭.
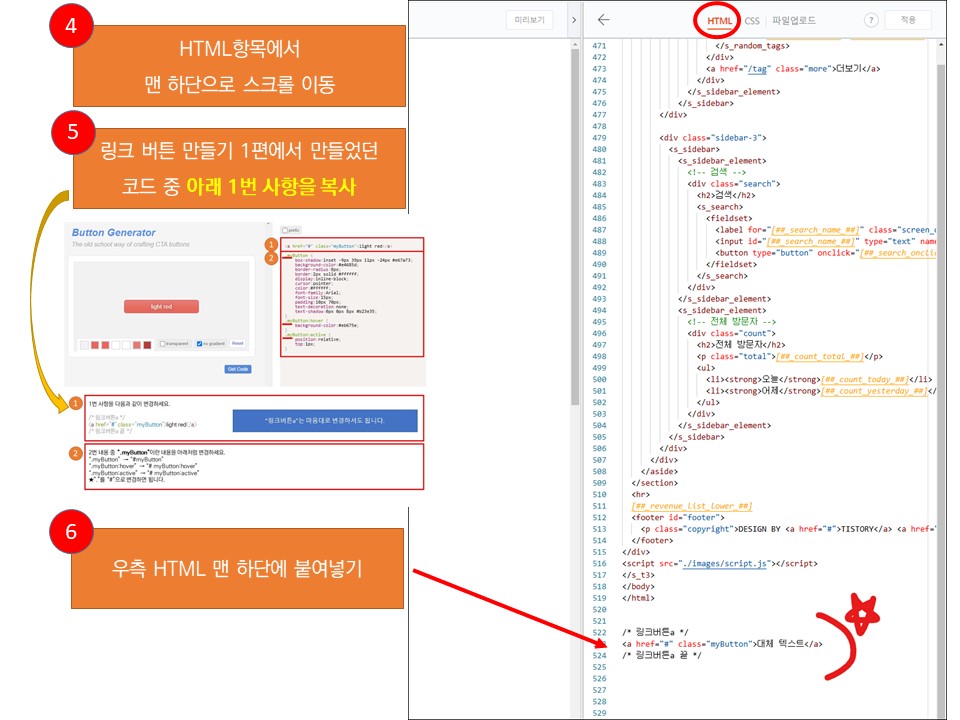
- HTML 항목에서 맨 하단으로 스크롤 이동.
- 링크 버튼 만들기 1편에서 만들었던 코드 중 아래 1번 사항을 복사하기.(위 링크 버튼 1편 참고하기)
- 우측 HTML 맨 하단에 붙여넣기.
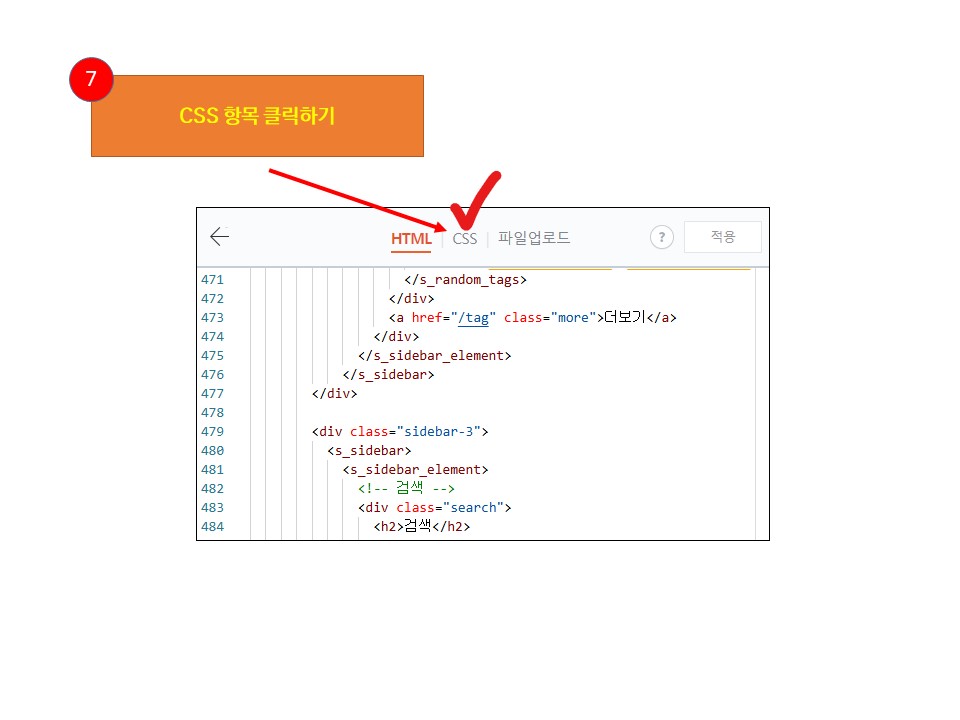
- 상단 "CSS" 항목 클릭하기.
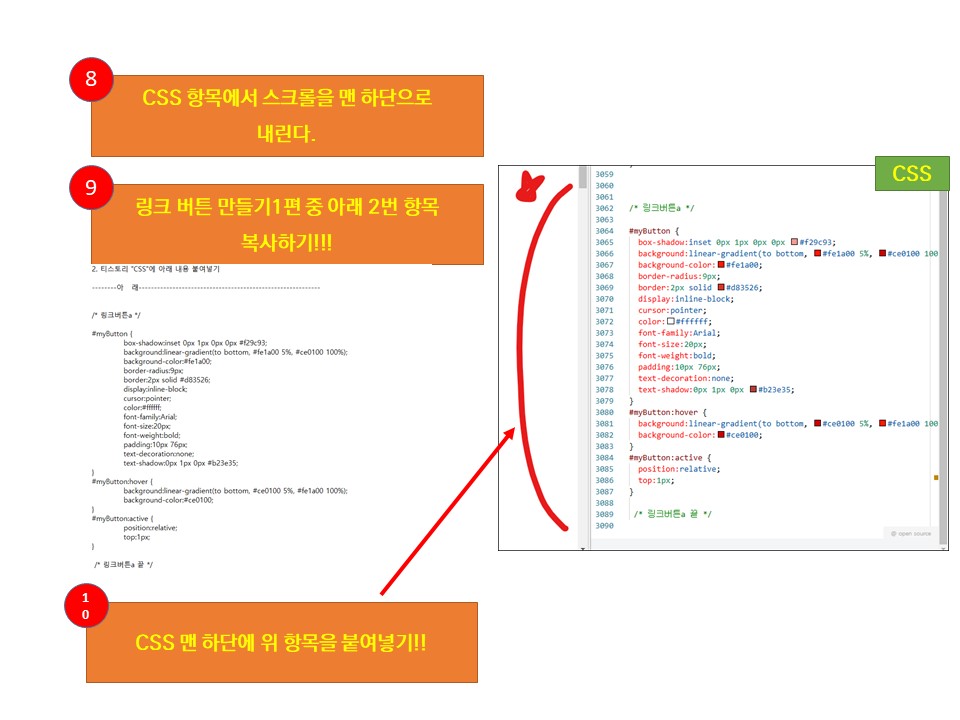
- CSS 항목에서 스크롤을 맨 하단으로 내린다.
- 링크 버튼 만들기 1편 중 아래 2번 항목 복사하기.
- CSS 맨 하단에 위 항목을 붙여 넣기.
- 아래 "적용"버튼 클릭.
※링크 버튼 디자인 및 코드 만드는 것이 귀찮다면 아래 메모장 다운로드 하신 다음 그대로 사용하시면 됩니다.

스킨 편집을 클릭한 다음 html에 들어가서 코드를 적용시키세요.

html 편집 보이시죠? 겁먹지 말고 클릭하시면 됩니다.

HTML 항목에서 맨 하단으로 스크롤을 내린 다음 1번 항목의 코드를 붙여 넣기 하세요.

이젠 CSS 항목으로 넘어가야 합니다. 간단해요. CSS로 넘어가기 전, 우측 "적용"버튼을 클릭하신 다음 넘어가도 좋습니다.

CSS 항목에 넘어가서 "링크 버튼 만들기 1편"내용 중 2번 항목을 붙여넣기 하시면 됩니다.
CSS 항목 맨 아래로 스크롤 한 다음 붙여넣기 하시면 수월합니다.
"적용"버튼을 클릭하면 끝!!!
위 항목을 끝냈다면 링크 버튼을 사용하기 전까지 거의 완료했습니다. 오늘은 링크 버튼 만들기 2편이었습니다. 최종 3편에서 블로그 게시글에서 쉽게 적용할 수 있는 방법까지 설명해 드리도록 하겠습니다. 다음 시간도 기대해 주시기 바랍니다. 감사합니다.
'Window' 카테고리의 다른 글
| 엑셀에서 셀 위치 변경 하는 방법 (0) | 2024.11.07 |
|---|---|
| 티스토리 링크 버튼 서식저장 후 적용하기 최종편 (4) | 2024.11.05 |
| 티스토리 링크 버튼 만들어 적용하기 1편 (0) | 2024.11.03 |
| PPT 템플릿 망고보드에서 무료로 참고하기 (6) | 2024.10.31 |
| 윈도 시작 프로그램 관리로 부팅 속도 높이기 (1) | 2024.10.10 |



