
티스토리 블로그에서 클릭을 유도하려면 버튼이 가장 중요합니다. 이 글에서는 클릭률을 높이는 버튼 디자인 전략과 직접 사용 가능한 HTML 코드, 그리고 서식 저장으로 반복 활용하는 꿀팁까지 한 번에 알려드립니다.
왜 버튼이 중요한가?
버튼은 블로그 내에서 가장 직관적인 ‘행동 유도’ 수단입니다. 방문자에게 어디를 눌러야 하는지, 무엇을 하면 되는지를 명확하게 알려줍니다. 따라서 버튼 디자인과 배치는 클릭률(CTR)에 직접적인 영향을 줍니다.
클릭률을 높이는 5가지 실전 전략
- 구체적인 문구 사용: "클릭하세요"보단 "무료 PDF 다운로드"가 효과적
- 명확한 색상 대비: 흰 배경엔 진한 녹색, 빨간색 등이 효과적
- 스크롤 없이 보이는 위치에 배치: 첫 문단 아래 or 본문 중간
- 설명/주석 함께 사용: 버튼 위 설명 + 아래 ‘새 창 열림’ 주석
- 튀지 않고 전문적인 디자인: 그림자, 아이콘, 색상은 신중하게
HTML 버튼 코드 삽입 방법
기본 모드에서 HTML모드로 전환하여서 아래 다운로드한 메모장 내용을 복사 후 붙여 넣으면 끝난다.

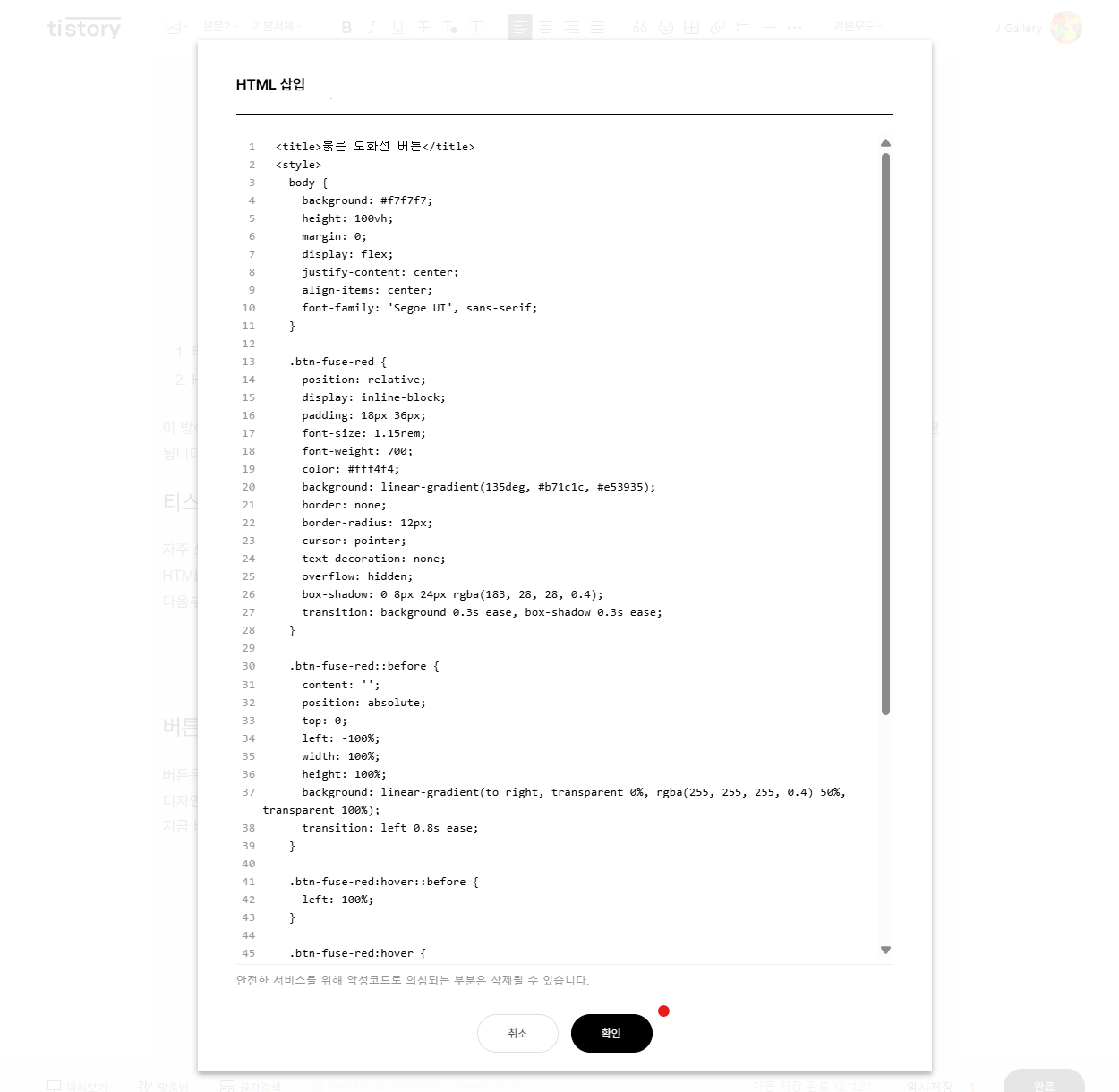
1) 글쓰기 화면 상단에서 “HTML” 탭 클릭
2) 아래 코드 복사 후 원하는 위치에 붙여넣기

3) href에 해당하는 "★링크변경★"과 "★버튼제목변경★"을 자신이 원하는 내용으로 수정하면 끝.
버튼 미리보기


HTML이 어렵다면? 메모장 파일로 쉽게 해결!
HTML 코드를 직접 복사하고 편집하기가 어렵다면 버튼 코드가 담긴 메모장(.txt) 파일을 다운로드해서 티스토리 글쓰기 화면의 HTML 탭에 그대로 붙여넣으면 됩니다.
📝 적용 방법 STEP by STEP
- 아래 버튼을 눌러 메모장 파일(.txt)을 다운로드 받습니다.
- 파일을 열고 전체 선택(
Ctrl + A), 복사(Ctrl + C) 합니다. - 티스토리 글쓰기 화면 상단에서 “HTML” 탭을 클릭합니다.
- 원하는 위치에 붙여넣기(
Ctrl + V) 하면 끝!
⚠️ 주의: 반드시 HTML 탭에서 붙여넣기 해야 버튼이 정상적으로 작동합니다.
일반 에디터 모드에서 붙이면 코드 그대로 보일 수 있으니 꼭 확인하세요.
<<메모장과 연결하여 내용 확인하세요>>
<<메모장과 연결하여 내용 확인하세요>>
일반 에디터 모드에서 사용하는 방법은?
HTML 탭이 어려우시거나 복잡한 코드를 직접 다루기 어렵다면 일반 에디터 모드에서도 'HTML 코드' 박스를 활용하실 수 있습니다.


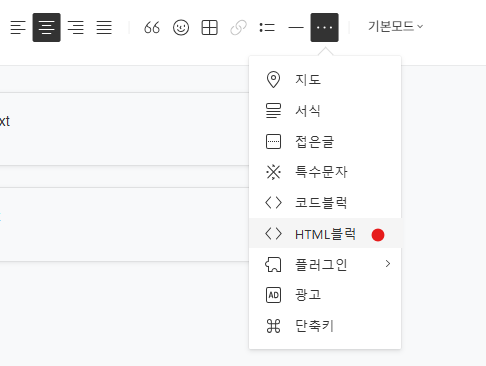
- 티스토리 글쓰기에서 “+” 버튼 → “HTML” 박스 삽입
- HTML 박스 안에
<a href=...>코드 전체를 붙여넣기 - 버튼이 잘 적용되었는지 확이하고 싶을 때는 "미리보기"를 실행해보면 알 수 있다.
이 방식은 티스토리의 일반 글쓰기 에디터를 사용하면서도 코드가 깨지지 않고 안전하게 삽입되는 방식이라 초보자에게 매우 추천됩니다.
티스토리 서식 기능으로 더 간단하게
자주 쓰는 버튼이라면 ‘서식 저장’ 기능을 활용하세요.
HTML 탭에서 버튼을 붙여넣고 → 상단 메뉴에서 “서식 → 새 서식 저장”
다음부터는 “서식 삽입” 클릭만으로 버튼을 빠르게 추가할 수 있습니다.
※서식 저장하는 방법이 위 설명으로 어렵게 느껴 지신다면 아래 링크 버튼 포스팅으로 이동하시면 상세한 설명 볼 수 있습니다.
💡 팁: “상단 배너용”, “PDF 다운로드용” 등 다양한 버튼을 상황별로 저장해두면 매우 편리합니다.
버튼은 콘텐츠 전환의 강력한 수단
버튼은 콘텐츠 전환을 유도하는 가장 강력한 수단입니다.
디자인 + 위치 + 문구만 잘 구성해도 클릭률이 눈에 띄게 상승할 수 있습니다.
지금 바로 적용하고 내 블로그에 가장 잘 어울리는 스타일을 찾아보세요!
'WP & tistory Tip' 카테고리의 다른 글
| 티스토리 수익 높이는 비법 Adcreative.ai 하나면 30%이상 애드센스 수익 증가 (1) | 2025.05.09 |
|---|---|
| 워드프레스 캐시 정리 방법 LiteSpeed Cache 설정 완벽 가이드 (1) | 2025.05.07 |
| 블로그 스팟(Blogger) 수익화 가능할까? (2) | 2025.05.07 |
| 티스토리 구글 서치 콘솔 리디렉션 오류 해결 방법 (0) | 2025.04.07 |
| 티스토리 글자 크기 변경 방법 (2) | 2024.12.07 |



