Window
티스토리 링크 버튼 서식저장 후 적용하기 최종편
J Gallery
2024. 11. 5. 21:00
티스토리 링크 버튼을 본문에 적용하는 방법으로 마지막 단계까지 왔습니다. 오늘 이 글을 끝으로 읽으신다면 티스토리에 링크가 연결된 버튼을 잘 만드시고 잘 적용하실 거라 생각합니다. 1편과 2편에서는 링크 버튼 디자인과, 코드생성 그리고 코드를 티스토리 스킨편집에 적용하는 것에 대해 다뤘습니다. 오늘은 마지막 편으로 서식을 만들어 본문 작성 시 쉽게 적용할 수 있는 방법을 공유하도록 하겠습니다.
(티스토리 링크 버튼 만들기 1편과 2편을 순서대로 완료한 다음 넘어 가시길 바랍니다.)
1. 링크 버튼 디자인 및 코드 만들기 1편, 아래 링크 접속 후 디자인을 완료한 다음 2번 항목으로 넘어가세요.
2. 링크 버튼 코드를 티스토리 스킨 편집에 적용을 완료하세요.
3. 완료한 코드를 티스토리 서식에 저장한 후 쉽게 작성하기.
서식에서 버튼 코드 저장하는 방법
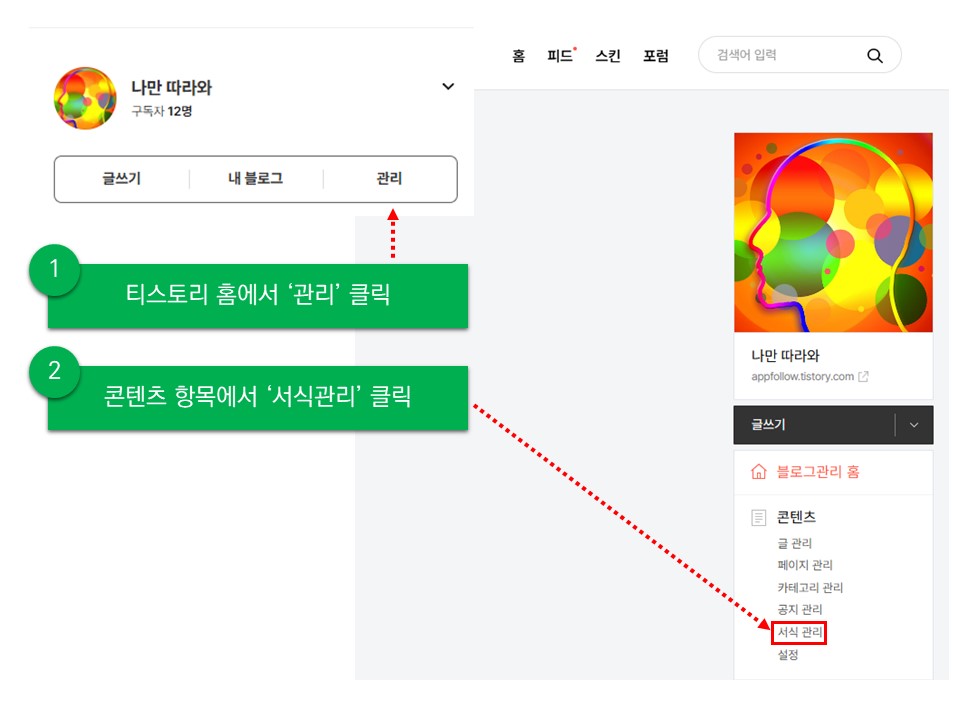
- 티스토리 홈에서 '관리' 클릭.
- 콘텐츠 항목에서 '서식 관리' 클릭.
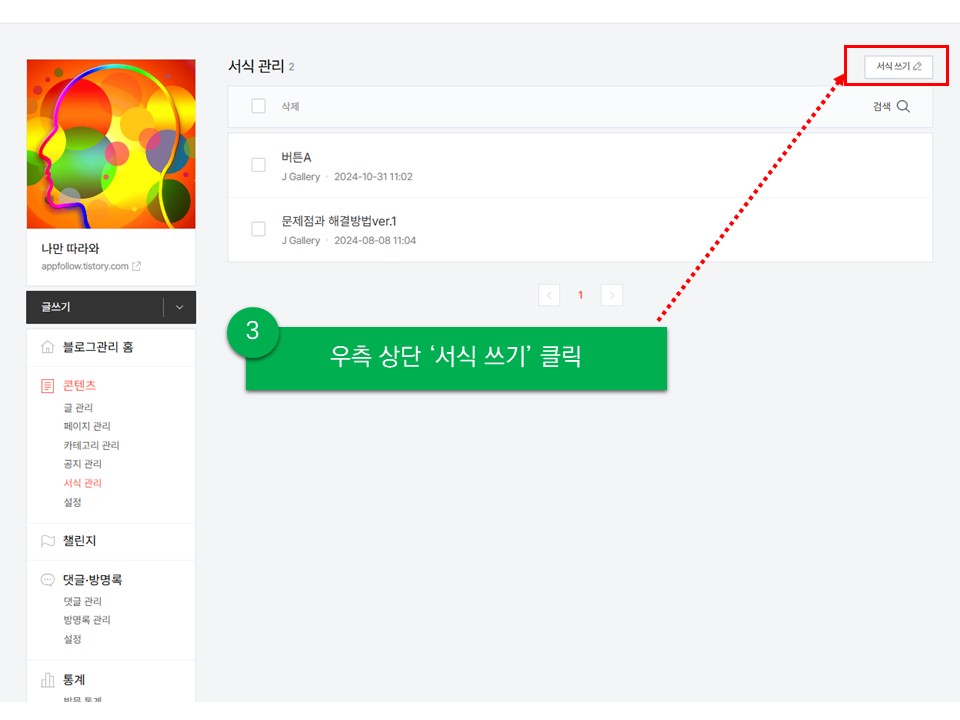
- 우측 상단 '서식 쓰기' 클릭.
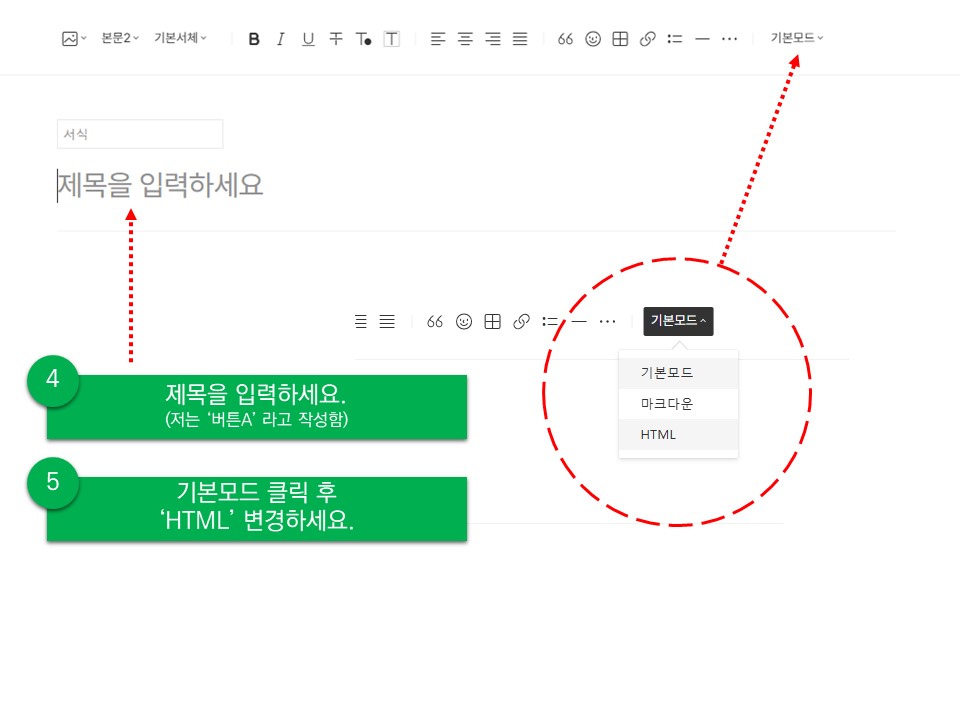
- 제목을 입력하세요.(저는 '버튼 A'라고 작성함)
- 기본 모드 클릭 후 'HTML'으로 변경하세요.
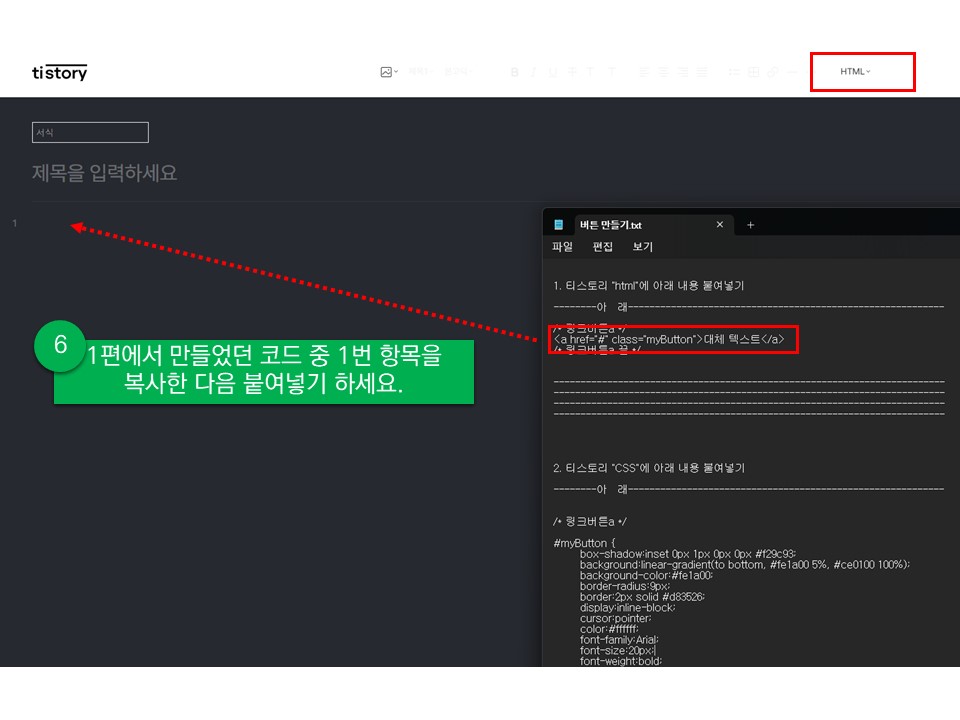
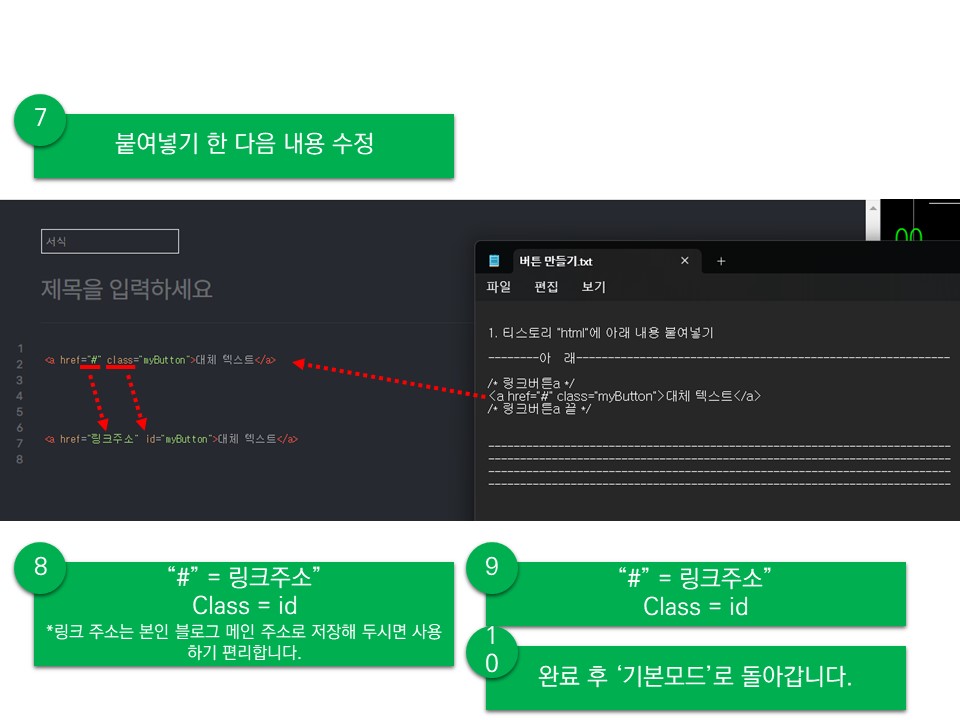
- 1편에서 만들었던 코드 중 1번 항목을 복사한 다음 '붙여 넣기'하세요.
- 붙여 넣기 한 다음 내용 수정.
- '#' = 링크 주소, class = id 수정. (링크 주소는 본인 블로그 메인 주소로 저장해 두시면 사용하기 편리합니다.
- 완료 후 '기본모드'로 돌아갑니다.
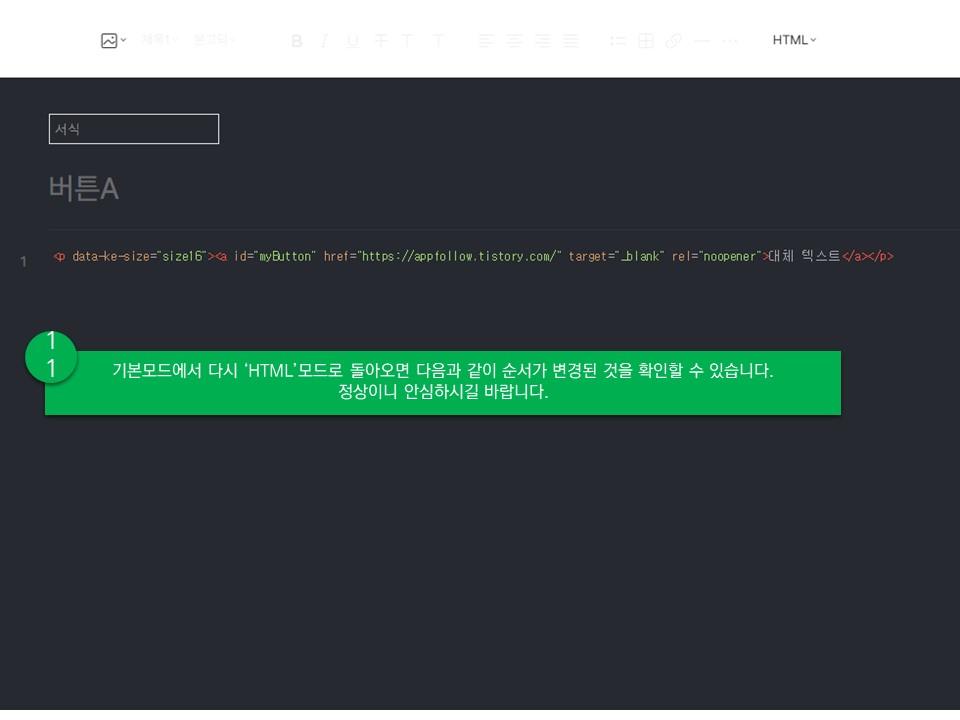
- 기본모드에서 다시 html모드로 돌아가면 코드 순서가 변경된 것을 확인할 수 있습니다.(정상이니 안심하세요.)






티스토리 본문에서 서식 불러오기
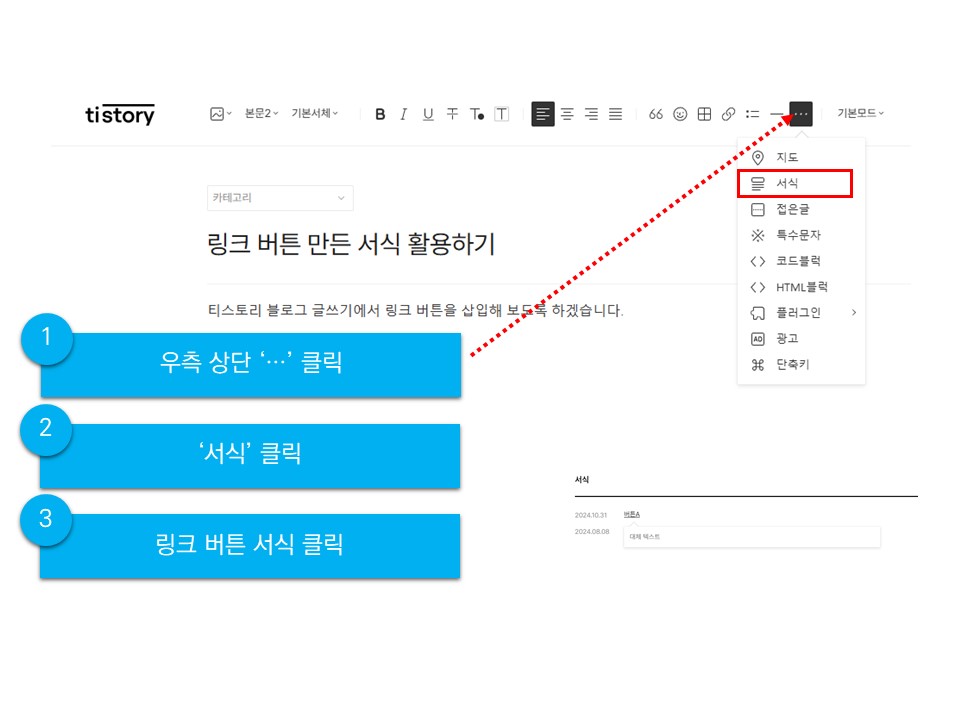
- 우측 상단 '...' 클릭.
- '서식'클릭.
- 링크 버튼 서식 클릭.
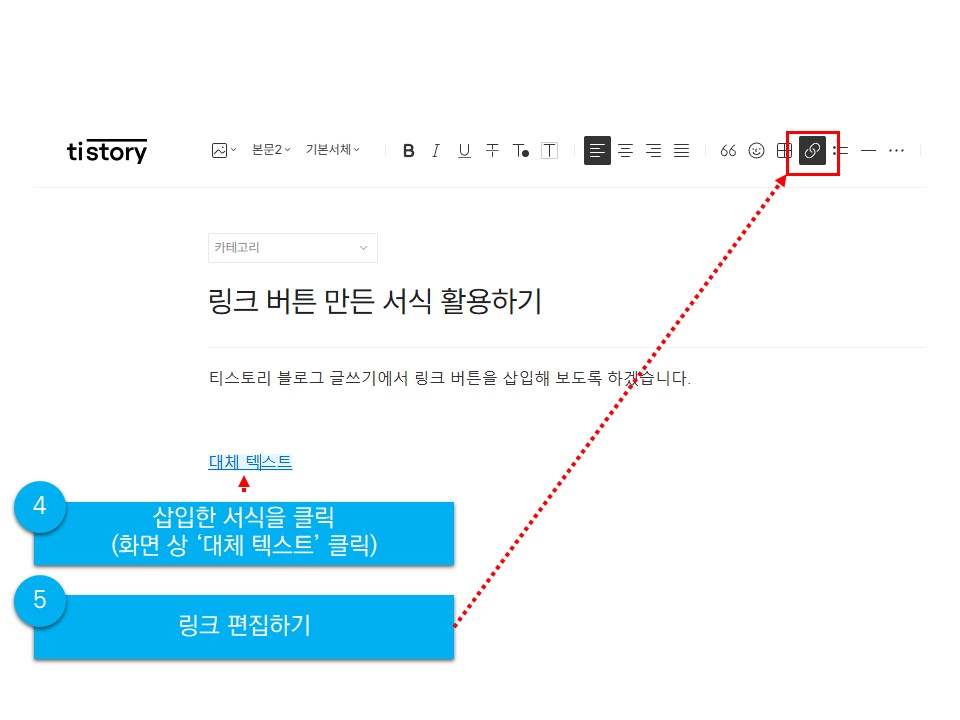
- 삽입한 서식을 클릭(화면상 '대체 텍스트 클릭)
- 링크 편집하기(원하는 링크 복사 후 붙여 넣기)
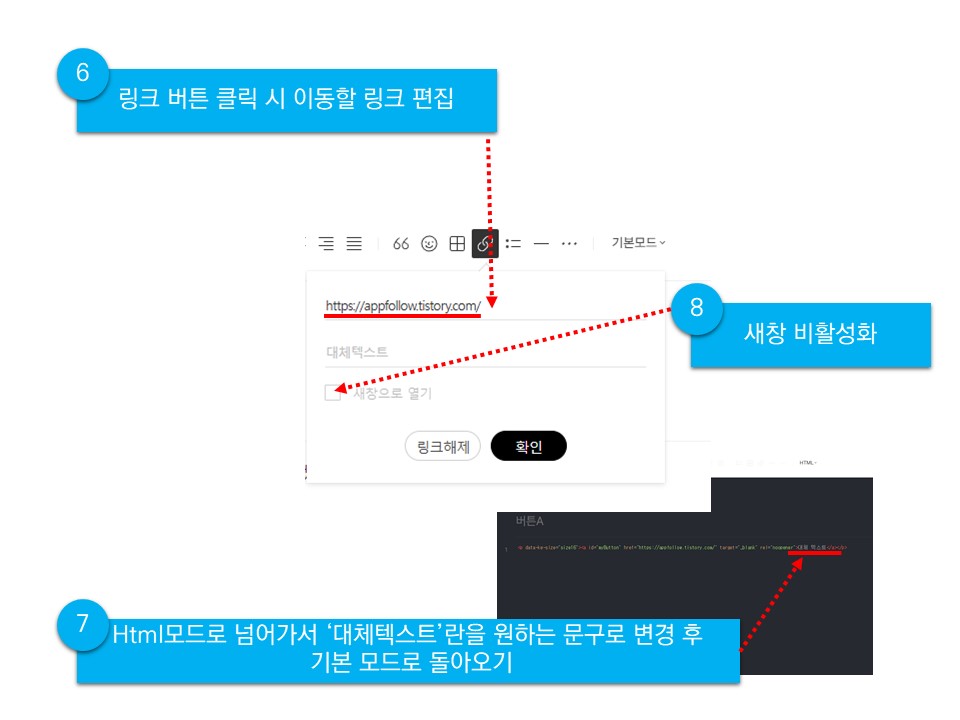
- 링크 버튼 클릭 시 이동할 링크로 변경하기
- HTML모드로 넘어가서 '대체 텍스트'란을 원하는 문구로 변경 후 기본 모드로 돌아오기
- 새창 비활성화 하기.



위 순서와 같이 진행한다면 링크 버튼 디자인부터 코드 생성과, 티스토리 링크 버튼 코드 적용 그리고 티스토리 본문에 링크 버튼 서식 저장 후 활용하기까지가 끝이 났습니다. 모두 순서대로 작성하신다면 아주 쉽게 블로그에 이쁜 링크 버튼을 추가할 수 있습니다. 순서대로만 따라가시면 10분 내외로 완료할 수 있으니 어려워 보인다고 포기하지 마시고, 천천히 따라 하세요. 좋은 하루 보내시길 바랍니다. 감사합니다.